
文 | 杨小爱
写在前面
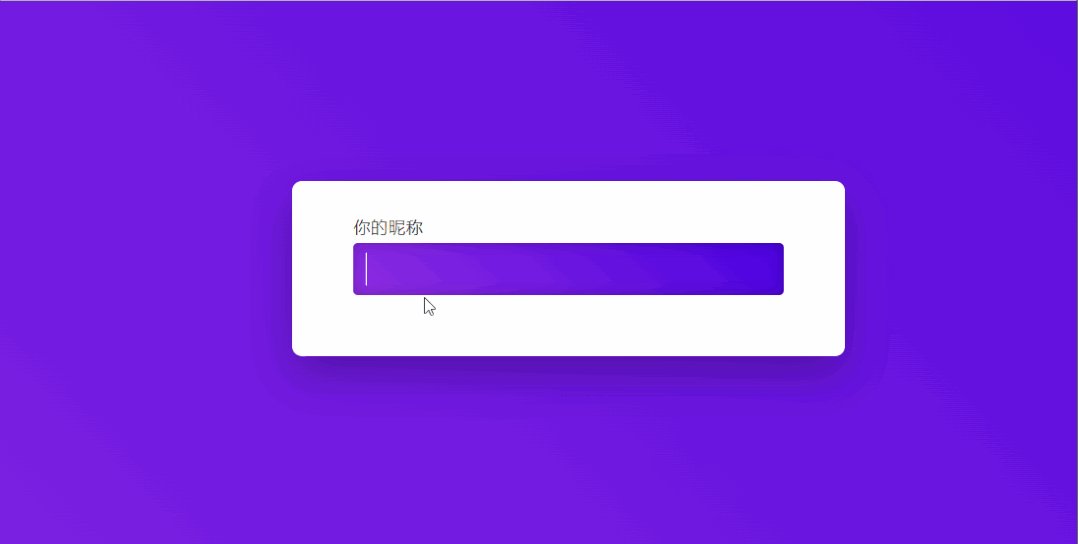
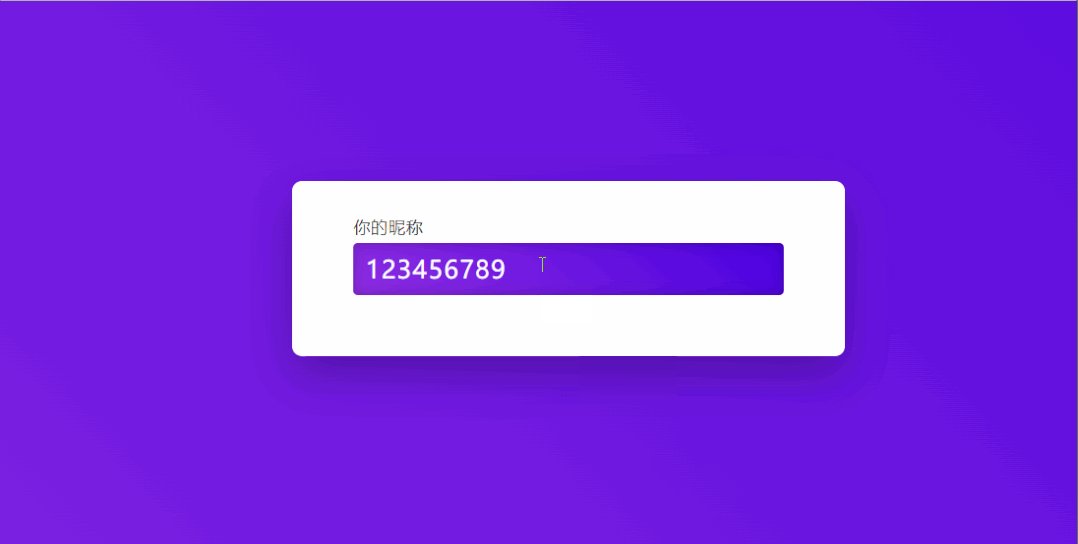
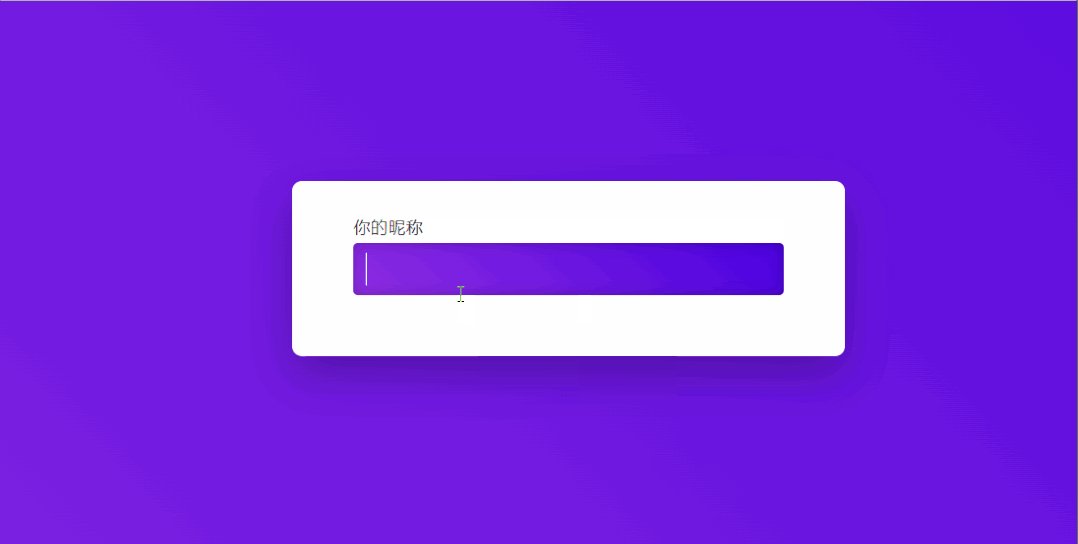
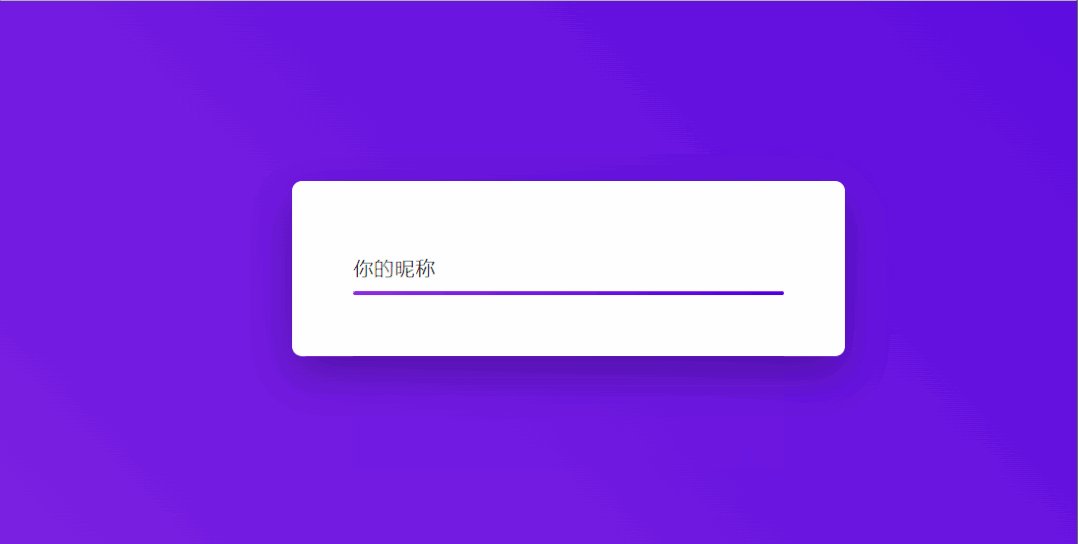
关于这个CSS实现的文本动画效果,我们在前面也分享过很多,今天这个是一个输入文本框样式的动画效果,它的最终效果如下:

<html><head><meta charset="UTF-8"><title>【每日一练】105—CSS实现一款输入文本动画的效果</title><!--CSS文件--><link rel="stylesheet" href="style.css"></head><body><div class="container"><div class="inputBox"><input type="text" required="required"><span>你的昵称</span><i></i></div></div></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: linear-gradient(45deg,#8E2DE2,#4A00E0);}.container{position: relative;padding: 50px;background: #fff;display: flex;justify-content: center;align-items: center;border-radius: 8px;box-shadow: 0 15px 35px rgba(0,0,0,0.25);}.container .inputBox{position: relative;width: 350px;}.container .inputBox input{position: relative;padding: 8px 10px;width: 100%;border: none;outline: none;background: transparent;color: #fff;font-size: 1.25em;letter-spacing: 0.05em;z-index: 2;}.container .inputBox span{position: absolute;left: 0;padding: 10px 0;pointer-events: none;font-size: 1em;transition: 0.5s;color: #333;letter-spacing: 0.05em;}.container .inputBox input:valid ~ span,.container .inputBox input:focus ~ span{font-size: 0.85em;transform: translateY(-32px);}.container .inputBox i{position: absolute;bottom: 0;left: 0;width: 100%;height: 3px;background: linear-gradient(45deg,#8E2DE2,#4A00E0);transition: 0.5s;z-index: 1;border-radius: 4px;pointer-events: none;}.container .inputBox input:valid ~ i,.container .inputBox input:focus ~ i{height: 100%;box-shadow: inset 0 0 10px rgba(0,0,0,0.25);}
写在最后
今天的【每日一练】就到这里了,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐阅读
web前端开发的视频
,赞 5
学习更多技能
请点击下方公众号

