
作者 | 杨小爱
写在前面
今天是【每日一练】项目练习的第5天,如果你前面已经坚持练习了4天,那么,恭喜你,你还没有放弃!
今天我们练习的小项目是一个按钮的效果,这个按钮功能,我们在任何一个开发项目中,都会用到它,而很多时候,我们为了吸引用户,我们的设计一定要出彩,毕竟现在网络上的网站不计其数,如果我们在视觉能够吸引到用户的话,用户可能会考虑继续浏览,不然就直接退出离开了。
因此,我们今天练习的案例是一个比较有创意的按钮效果,希望对你的开发项目也有用。
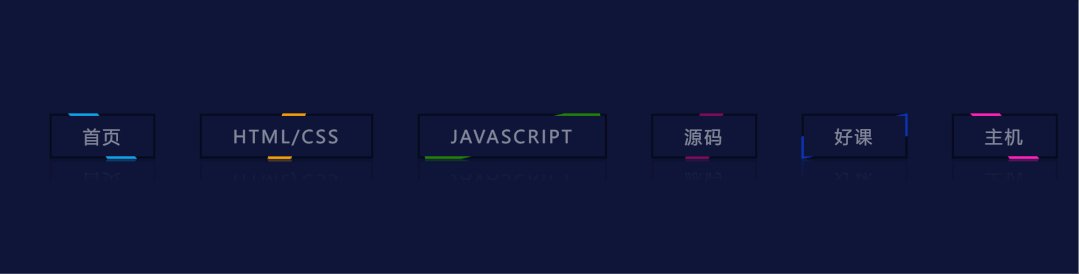
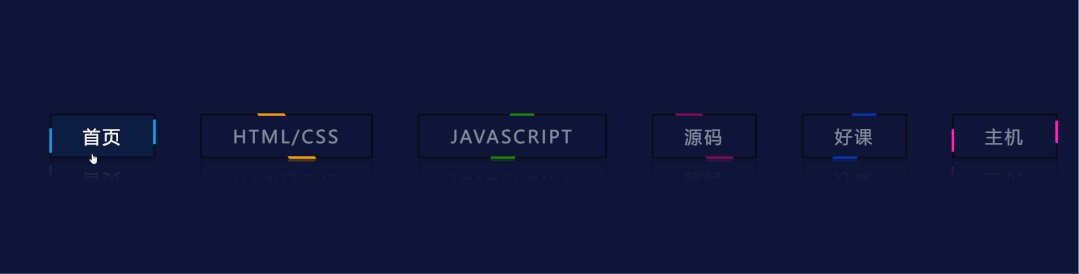
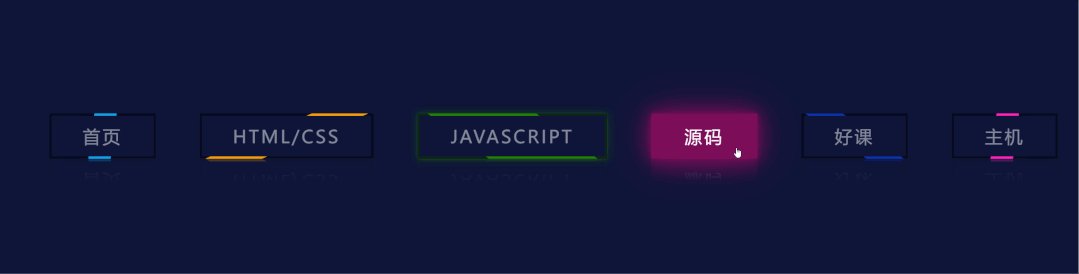
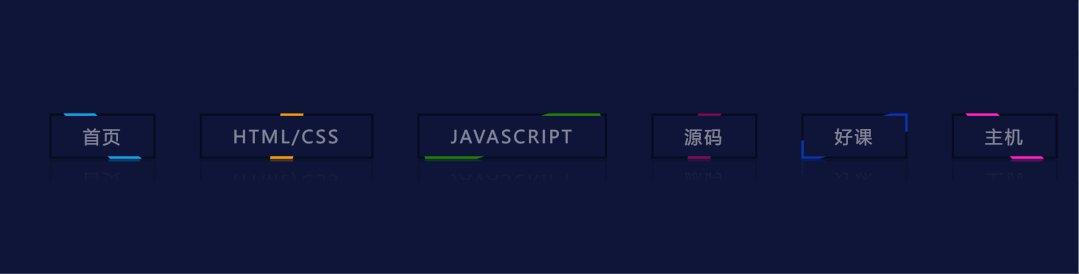
以下是今天小练习的最终效果:

<html><head><title>【每日一练】05—CSS 实现创意按钮动画效果</title></head><body><a href="https://www.webqdkf.com/" style="--clr:#12a0e7;--i:0;" targer="_blank"><span>首页</span></a><a href="https://www.webqdkf.com/HTML/" style="--clr:#f39c10;--i:1;" targer="_blank"><span>HTML/CSS</span></a><a href="https://www.webqdkf.com/JS/" style="--clr:#23800a;--i:2;" targer="_blank"><span>JavaScript</span></a><a href="https://www.webqdkf.com/tx/" style="--clr:#7c0d5a;--i:1;" targer="_blank"><span>源码</span></a><a href="http://www.webqdkf.com/gksj.html" style="--clr:#0d33ae;--i:2;" targer="_blank"><span>好课</span></a><a href="http://www.aierweisi.com" style="--clr:#ff22bb;--i:0;" targer="_blank"><span>主机</span></a></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #0e1538;overflow: hidden;}a{position: relative;padding: 20px 60px;display: flex;justify-content: center;align-items: center;background: rgba(0,0,0,0.5);overflow: hidden;text-decoration: none;margin: 80px 40px;transition: 1s;-webkit-box-reflect: below 1px linear-gradient(transparent,transparent,#0004);}a:hover{background: var(--clr);box-shadow: 0 0 10px var(--clr),0 0 30px var(--clr),0 0 60px var(--clr),0 0 100px var(--clr);}a::before{content: '';position: absolute;width: 40px;height: 400%;background: var(--clr);transition: 1s;animation: animate 2s linear infinite;animation-delay: calc(-0.33s * var(--i));}a:hover::before{width: 120%;}a::after{content: '';position: absolute;inset: 4px;background: #0e1538;transition: 0.5s;}a:hover::after{background: var(--clr);}@keyframes animate{0%{transform: rotate(0deg);}100%{transform: rotate(360deg);}}span{position: relative;z-index: 1;font-size: 2em;color: #fff;opacity: 0.5;text-transform: uppercase;letter-spacing: 4px;}a:hover span{opacity: 1;}
写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号

