
写在前面
在软件开发中,CSS真的是很特别的存在,严格意义上来讲,CSS并不是一门编程语言,表面上看,它好像很简单,其实,在大型的开发项目中,CSS有多复杂,只有写过的人才知道。
记得有次,我跟一个安卓开发的同事聊天,他问我,你是怎么学会CSS的呀?有什么学习技巧吗?这CSS太复杂了。我说,其实也没有什么技巧,就是天天写,比起你写JAVA,这CSS还是容易很多。
因为我觉得会写JAVA的人比我这个会写CSS的人厉害多了,想当年,老师在学校里教我们JAVA的时候,我都没有学会,毕业后,JAVA都还给老师了。
因此,关于CSS的学习,真的没有什么技巧,就是需要多练习,多看,把自己看到的各种好玩又有趣的案例都实现一下,写得多了,慢慢也就熟悉了,我想这个就是学习CSS的技巧吧。
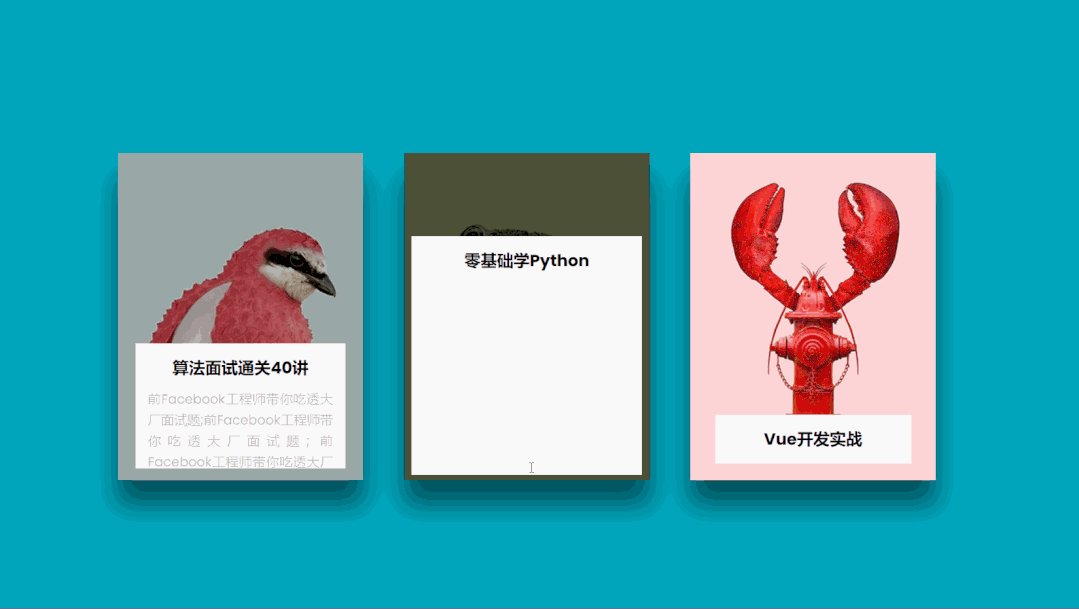
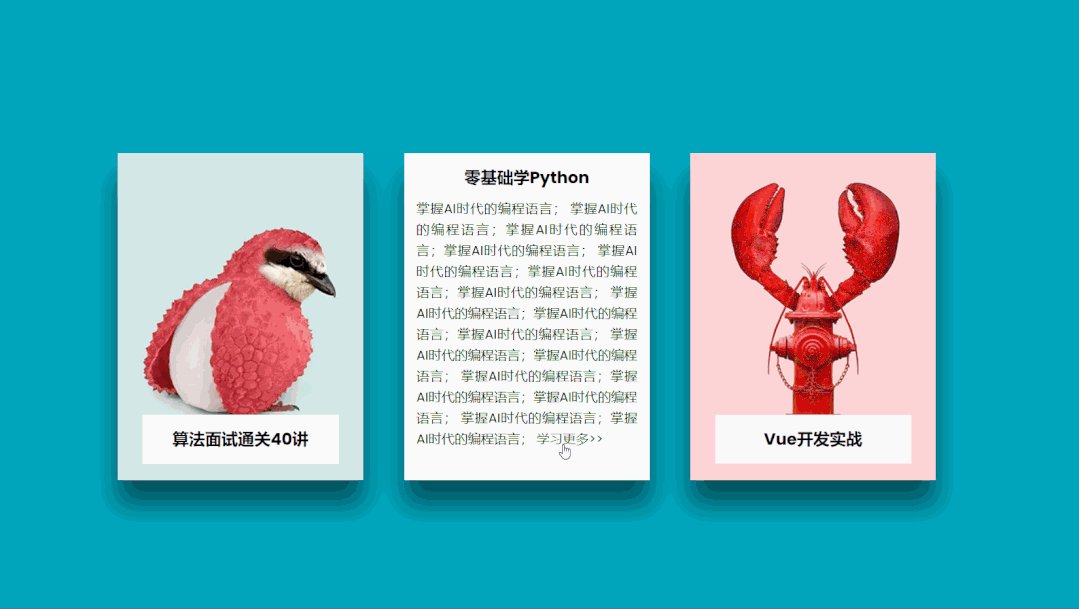
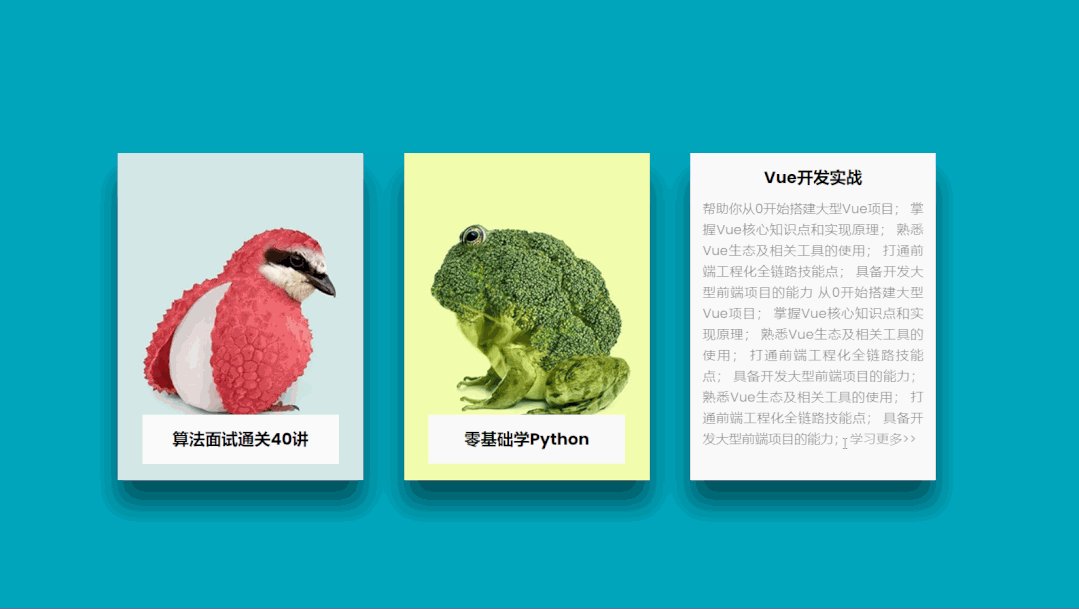
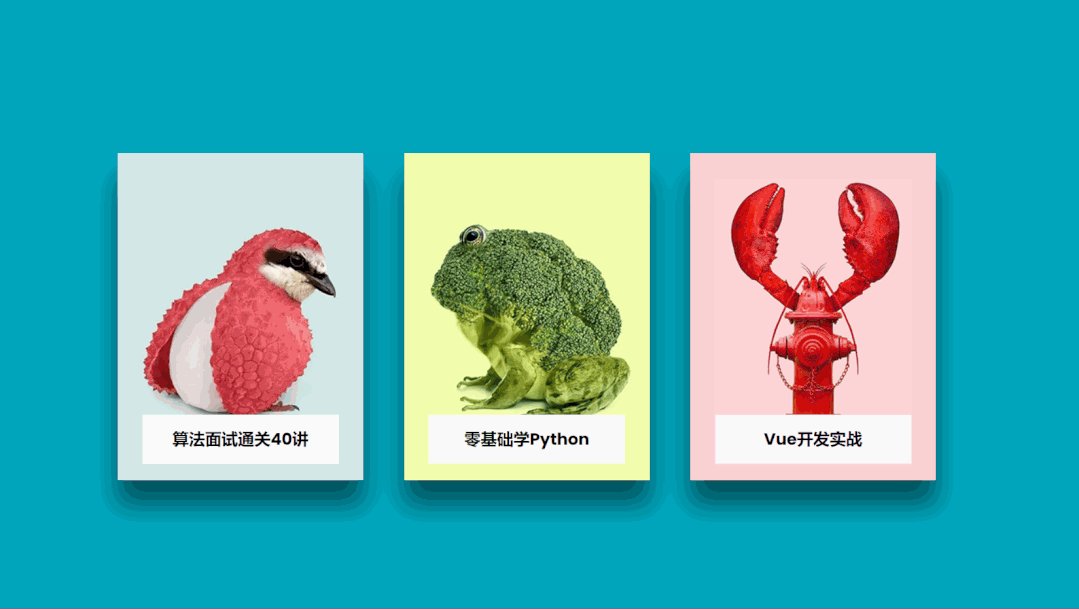
接下来,我们一起来看看今天的小项目,效果如下:

<html><head><title>【每日一练】12—CSS 卡片悬停效果</title></head><body><div class="container"><div class="box"><div class="imgBx"><img src="img1.jpg"></div><div class="content"><h3>算法面试通关40讲</h3><p>前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题;前Facebook工程师带你吃透大厂面试题;<a href="http://gk.link/a/11r6x" target="_blank">学习更多>></a></p></div></div><div class="box"><div class="imgBx"><img src="img2.jpg"></div><div class="content"><h3>零基础学Python</h3><p>掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;掌握AI时代的编程语言;<a href="http://gk.link/a/11r6D" target="_blank">学习更多>></a></p></div></div><div class="box"><div class="imgBx"><img src="img3.jpg"></div><div class="content"><h3>Vue开发实战</h3><p>帮助你从0开始搭建大型Vue项目;掌握Vue核心知识点和实现原理;熟悉Vue生态及相关工具的使用;打通前端工程化全链路技能点;具备开发大型前端项目的能力从0开始搭建大型Vue项目;掌握Vue核心知识点和实现原理;熟悉Vue生态及相关工具的使用;打通前端工程化全链路技能点;具备开发大型前端项目的能力;熟悉Vue生态及相关工具的使用;打通前端工程化全链路技能点;具备开发大型前端项目的能力;<a href="http://gk.link/a/11r6G" target="_blank">学习更多>></a></p></div></div></div></body></html>
body{margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #00a6bc;font-family: 'Poppins', sans-serif;}.container{width: 1000px;display: flex;flex-wrap: wrap;justify-content: space-between;}.box{position: relative;width: 300px;height: 400px;background: #000;box-shadow: 0 30px 30px rgba(0,0,0,.5);}.box .imgBx{position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.box .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;transition: 0.5s;}.box:hover .imgBx img{opacity: 0;}.box .content{position: absolute;bottom: 20px;left: 10%;width: 80%;height: 60px;background: #fafafa;transition: 0.5s;overflow: hidden;padding: 15px;box-sizing: border-box;}.box:hover .content{width: 100%;height: 100%;bottom: 0;left: 0;}.box .content h3{margin: 0;padding: 0;font-size: 20px;text-align: center;}.box .content p{margin: 10px 0 0;padding: 0;opacity: 0;line-height: 1.6em;transition: 0.5s;text-align:justify;}.box .content p a {color:#222;text-decoration:none}.box .content p :hover {color:#00a6bc;}.box:hover .content p{opacity: 1;transition-delay: 0.5s;}
写在最后
其实,这样的练习还是很实用的,在视频号上,我也跟大家分享过一些这样的案例,具体如下:
web前端开发的视频
,赞 17
这种案例写多了,慢慢就会摸索出一些套路,大家可以去试试,当然,同样一种效果,实现的方式方法有多种,但是,我们可以掌握一两种比较常用的方法即可。
好了,以上就是我今天跟你分享的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号

